It might prove a tricky task especially if you are not a professional web designer. That’s why we are here to show you how to design a website from scratch.
Is It Even Possible?
Quite a rational question to kick things off considering how many people are out there busy making money from developing websites for other people. The answer is (as you would expect) “yes” and “no.”
Why It Is Possible
- The basic algorithms and steps are commonly known
- You don’t have to code anything as there are a lot of ready-made website platforms that you can play around configuring the right setup (using WordPress, for example)
Why It Is Not Possible
- Making a custom designed website will definitely require advanced knowledge of web development and graphic design
- Template-based websites are not nearly as effective as their custom-designed counterparts since the latter ones hit precise targets and appeal to certain audiences
To answer the question in short, yes, it is possible – however, you will be greatly limited in your design and development choices, which could affect the financial and marketing performance of the website you are to design.
Therefore, you should almost certainly consider bringing in some specialists to work on your website and not trust those freelancers that promise a website overnight. What’s built overnight will fall overnight.
Knowing how websites are designed though can really help you gather up your thoughts and provide a common direction for the website developers and designers who will be working for you. In this case, you will get better results quicker.
To help you with the task of understanding the way websites are designed here we are, with the list of 15 tips to designing your website.
15 Tips on How to Design a Website

Note: these aren’t just tips for beginners – they are designed (no pun intended) to make any eCommerce website design and development process go nice and smooth. Sticking to these recommendations while working with an outside team of web specialists will certainly make the whole thing more productive.
Tip 1. Define Your Goals
Yeah, how simple does that sound? List the reasons why you are making a website. Every great design that’s out there was created to address certain issues and or solve certain tasks – not just because it looked “cool.”
To do that, you would almost certainly need to know your target audience and their tastes. This article here might help – “How to Create Buyer Persona for Your Business and Get More Clients.”
Tip 2. Sketch Out Your Thoughts First
The most powerful tool every designer has ever had is a pencil and a sheet of paper. Everything else comes only after.
Now that you know what your goals with the design of your website are, give yourself some time to draw sketches and random ideas on paper. Consider this trick “designer’s brainstorming.”
Tip 3. Map Out a Top-Level Framework
No details here – just basic content and design blocks showing where the proposed UI elements should be. Start with the main page and then go into every section/subsection you’re planning to have.
I’d like to stress it one more time – do NOT go into much detail and do NOT be overly precise. A few brief sketches should suffice.
Tip 4. Transfer Your Wireframes Onto a Grid
Now it’s time to structure the UI elements properly and place them where they ought to be on the grid. Different website sections mean different layouts but the overall feel and design choices should be present on every element.
The grid will also help you design responsive templates, which is currently a necessity as websites with non-responsive design are not going to get much love from Google.
Tip 5. Decide on the Typography

Choosing an appropriate set of fonts for your future website is always a challenge. Don’t be afraid to explore many options before you settle on the final one.
A rule of thumb among most web designers is not to use more than two different typefaces. It’s one of those cases where «less is more» and «consistency makes perfect.»
Tip 6. Choose a Color Scheme
Along with typeface choice, this is a definitive moment for your future website design. Depending on the nature of the website, current trends, recommendations from search engines, etc.
As with typefaces, the fewer colors you use the better. Stick to the main color scheme, avoid too much variety in color, and you’ll get by just fine. Where you should really get creative are the illustrations and icons.
Tip 7. Split the Layout into Meaningful and Finalized Pages
Every page on the website should bear its own function and remain self-contained while maintaining the overall user flow and experience.
At this stage, you should highlight the main features of each page and decide what UI elements should get additional focus (calls-to-action, buttons, arrows, etc).
Keep it clean and clear – no page should be overloaded with bright graphic elements. Always keep asking yourself this question –
«What do I want/expect users to do on this page?»
Tip 8. Prototype. Then Prototype Again. And After That, Prototype Some More
Now it’s finally the time to bring those sketches of yours closer to life. We’re not coding yet – it’s just prototyping.
To see how your design would actually feel when it can be clicked on and browsed, you definitely need a prototype.
What may happen is that some of your ideas could fail when realized in the form of a prototype – that’s how life is. At least, the only resource you’re losing at this point is time. If this were a real website, you would be losing money and reputation.
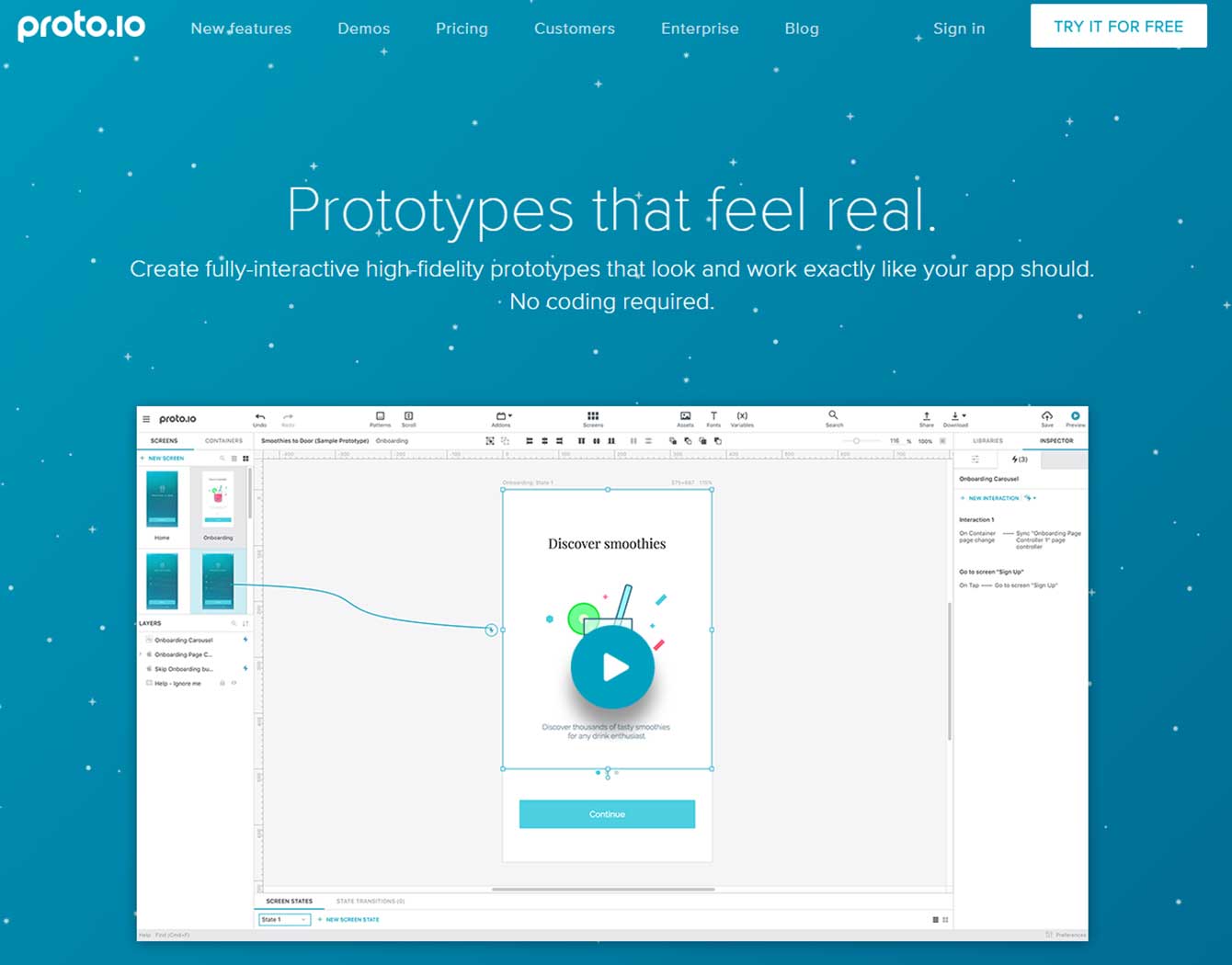
There are plenty of prototyping tools out there, here are some of the most well-known ones:


proto.io

Tip 9. Surprise Yourself and Others
If everybody was doing the same thing, how could you tell «great» from «good», «fine» from «meh», «breakthrough» from «fad»?
Obviously, there has to be something special about your website for people to prefer it to other websites.
Therefore, try being bold and innovative with some elements while still keeping them logical.
Tip 10. Pay ENORMOUS Attention to the Details
Once it’s time to go through and refine every component you have, be as thorough as possible.
Act as if you were to submit your design to a world contest with the intention to win the grand prize. Designers from Apple know this truth better than anybody – that’s why so many people out there praise Apple for their design.
Tip 11. Keep Your Project Files Clean
When you’re in a rush, the temptation to ignore naming files and layers properly is so high that you almost always give in. This is never a good practice.
What a good practice is is tidying up your design files every time you finish working on them, thus making your projects readable and understandable for everyone, including yourself.
Tip 12. Always Anticipate Unpredictable User Cases
If only all users of the Internet were as smart as you! If only all devices in the world did not introduce new screen resolutions and ratios! If only people used the website only as you intended them to!
If all this were true, then there definitely would be peace in our galaxy. However, it doesn’t seem to be the case as of now – therefore, it’s better to anticipate the unwanted actions and prevent them.
Testing your interface on all possible devices might also prove helpful.
Tip 13. Don’t Stick Too Much to Your Ideas

You’re designing a website not to satisfy your own ego. It has to reach certain goals – if the design doesn’t do that, you should disregard it and quickly look for alternative solutions.
Tip 14. Make Sure Developers Understand What You Want
Website developers are simple people. What you give them they develop – no questions asked, no strings attached.
If you want to be 100% sure you ideas went into development exactly the way you planned them to, take some time to sit down with the developers and explain them the nuances of the design they’re about to turn to code.
Tip 15. Get Rid of Blurry Pixels! 🙂
Last but not least. Keep your design tight at all zoom levels.
Conclusion
Thanks for taking your time to read the today’s «How to Design a Website (So That It Wouldn’t Suck)» article.
The right thing to do would be share this article with your friends on the social networks – just click on one of the icons of social media, it’s that easy.
If you have further questions on the subject, please write them in comments – I’ll be glad to answer.
If you’re up for more, these are the articles you might want to check out first:





Comments0